| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- fastapi
- Babel
- Machine Learning
- linux
- Node
- React
- laravel
- webpack
- php
- python
- nginx
- docker
- CentOS
- Switch
- phpredis
- nodejs
- Redis
- mariadb
- 기초 수학
- For
- 블레이드 템플릿
- NCP
- deep learning
- SQL
- javascript
- Go
- Redux
- AWS
- Backbone.js
- rabbitmq
- Today
- Total
개발일기
Backbonejs - 요소의 정의 및 설치 본문

1. Backbone.js 란?
Backbone.js는 자바스크립트의 클라이언트 측 코드에서 SPA를 원활하게 개발할 수 있는 MV* 패턴의 프레임워크이자 자바스크립트 라이브러리다. Backbone.js는 컨트롤러가 없기에 MVC패턴을 변형한 MV*패턴이라 불리운다.
요즘에 많이 쓰이는 React, Vue를 대신하여 JQuery와 Vanila Javascript를 사용하여 SPA를 개발할 경우 Backbone.js는 유용하게 활용된다.
- 모델(Model) : 애플리케이션과 상호작용하는데 필요한 데이터를 추가하여 보관한다.
- 뷰(View) : 템플릿을 나뉘어진 뷰를 모델과 결합하여 모델 또는 컬렉션의 데이터가 포함된 템플릿 또는 HTML 코드를 출력한다.
- 라우트(Route) : URL변경으로 페이지를 새로 불러오는 대신에, URL만 변경하고 새로고침없이 새로운 데이터를 불러오게 한다.
- 컬렉션(Collection) : 모델들의 집합을 나타낸다. 다수의 모델 객체들을 서버에 저장하거나 불러올 때 활용된다.
- 템플릿(Template) : underscore.js, handlebars.js 등을 사용하여 화면에 렌더링할 HTML 태그들을 정의한다.
위의 5개는 Backbone.js의 중요한 요소들이며 이들을 활용하여 SPA 앱을 개발한다.
2. Backbone.js의 흐름
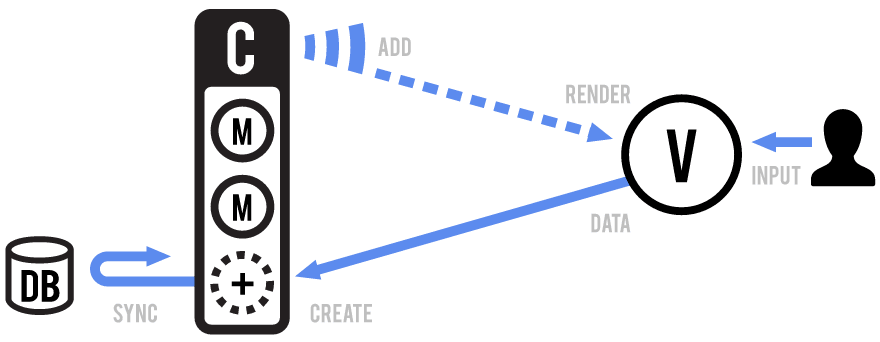
2-1. Model + View의 흐름

모델과 뷰를 사용할 때의 패턴은 위와 같다.
- 사용자가 화면에 데이터를 입력하여 모델에 추가한다.
- 모델에 추가된 데이터를 백엔드 서버에 전달한다.
- DB를 통해 데이터를 가공한 후, 모델에 가공된 데이터를 추가한다.
- 모델의 변경점을 뷰가 감지하여 가공된 데이터를 바탕으로 화면을 렌더링한다.
- 사용자는 페이지 새로고침없이 변경된 데이터를 화면을 통해 확인한다.
2-2. Model + View + Collection의 흐름

모델, 뷰와 컬렉션을 종합하여 사용할 때의 패턴은 위와 같다.
- 사용자가 화면에 데이터를 입력하여 모델에 추가한다.
- 추가할 모델이 여러개일 경우 모델들을 종합하여 컬렉션에 추가한다. (모델이 여러개인 경우는 쿠팡에 여러개의 물건을 장바구니에 담는다고 생각하면 이해하기 쉽다.)
- 컬렉션에 담긴 데이터를 백엔드 서버에 전달한다.
- DB를 통해 데이터를 가공한 후, 모델 또는 컬렉션에 데이터를 추가한다.
- 모델, 컬렉션의 변경점을 뷰가 감지하여 화면을 렌더링한다.
3. Backbone.js 설치법
npm install backbone -D
yarn add backbone -D노드 패키지 매니저를 통해 설치하거나 script태그에 CND경로를 추가하거나 공식 홈페이지에서 파일을 다운로드하여 script src에 직접 추가할 수 있다.
또한 템플릿에 데이터를 추가하여 HTML 코드를 정의하려면 underscore.js나 handlebar.js 등의 템플릿 언어가 필요하다.
[handlebars]
npm install handlebars -D
yarn add handlebars -D
[underscore]
npm install underscore -D
yarn add underscore -DBackbone.js와 마찬가지로 템플릿 언어도 CND이나 파일을 다운로드하여 직접 추가할 수 있다.
참고 사이트 :
Backbone.js
Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTfu
backbonejs.org
https://devrix.com/backbone-js-a-detailed-guide-for-beginners/
Backbone.js: A Detailed Guide for Beginners
How to implement Backbone.js in your WordPress project, enhance your existing functionality and look and feel with dynamic model management.
devrix.com
https://dev.to/jessadaggs/getting-familiar-with-backbone-js-2dbd
Getting familiar with Backbone.js
Backbone provides structure that makes developing appilcation's frontend less complicated. As the f...
dev.to
'Javascript > Backbone.js' 카테고리의 다른 글
| Backbonejs - Router로 URL 생성하기 (0) | 2023.01.28 |
|---|---|
| Backbonejs - 이벤트에 따른 콜백함수 호출하기 (0) | 2023.01.21 |
| Backbonejs - Collection으로 Model 그룹 활용 (0) | 2023.01.21 |
| Backbonejs - View생성 및 렌더링 (0) | 2023.01.21 |
| Backbonejs - Model의 사용법 (0) | 2023.01.20 |




